![[iOS 8] Safari 8で CSS Shapesが使えるようになった。](https://devio2023-media.developers.io/wp-content/uploads/2014/06/ios81.png)
[iOS 8] Safari 8で CSS Shapesが使えるようになった。
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、清田です。
WWDCの中で、次世代のSafari 8で「CSS Shapes and Compositiong」がサポートされたとのことで、
今回はCSS Shapesについてご紹介してみたいと思います。
CSS Shapesとは?
CSS ShapesのShapeは形を意味します。
CSSのプロパティから指定した任意の形状(Shape)に合わせて、レイアウトすることを可能にしたスタイルになります。
表現できる形は、丸、三角形、台形など簡単図形の描画や画像を形状として認識できるようです。
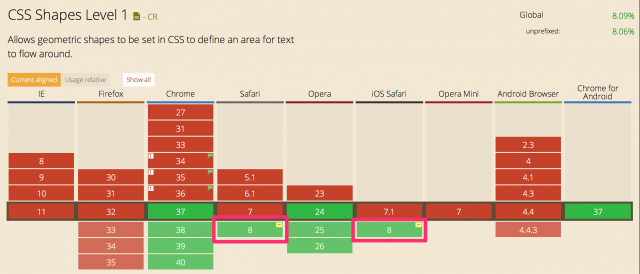
ブラウザの対応状況
以下の対応表を確認してみると、Safari 8から対応したのが確認できます。

導入方法について
まず前提条件として、CSS Shapesを描画できるブラウザであることがあります。
基本的なでスタイルを反映方法は、従来の指定方法と同じようにdom要素に任意のid or clss名を指定してスタイルを反映します。
<div id="任意class名"></div> <div class="任意class名"></div>
CSSでShape定義
.element
{
shape-outside : circle(/* パラメータを指定 */);
}
- shape-outside:シェイプの外側に回りこむレイアウト指定
- shape-inside:シェイプの内側に収まるレイアウト指定(まだこちは未対応の用です。)
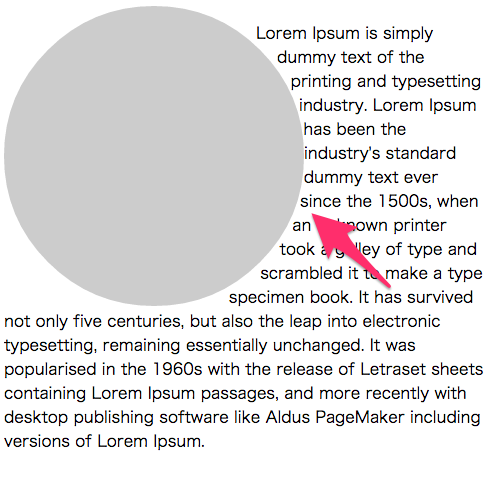
シェイプ描画のサンプル
通常ですと要素を四角形枠のように直角に回り込んでいたのですが、テキストがシェイプの楕円にそって回り込んでいるのが確認できますね。

シェイプの外側スタイル
htmlコード
<div class="content"> <div class="element-outside"></div> <p class="text"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. </p> </div>
CSSコード
.content
{
position: relative;
overflow: hidden;
width: 480px;
}
.element-outside
{
float : left;
height : 200px;
width : 200px;
border-radius: 50%;
background: #000;
-webkit-shape-margin: 15px;
-webkit-shape-outside: circle();
}
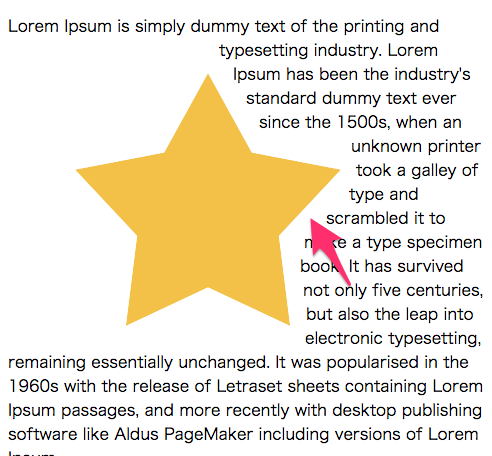
画像のアルファチャンネルも!?
css shapeのプロパティにアルファチャンネルを持った画像を指定することで、その形を認識してくれることができます!
星の画像にそってテキストが回り込んでいるますね。ここまで表現できるようになってきたんですね。

アルファチャンネル画像したサンプル
htmlコード
<div class="content"> <div class="element-img"></div> <p class="text"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. </p> </div>
cssコード
.content
{
position: relative;
overflow: hidden;
width: 480px;
}
.element-img
{
float: left;
width: 400px;
height: 400px;
shape-margin: 15px;
background: #fff url(img_alpha.png);
-webkit-shape-outside: url(img_alpha.png);
-webkit-shape-image-threshold: 0.1;
-webkit-mask-image: url(img_alpha.png);
}
まとめ
次世代Safari 8から使えるようになった、CSS Shapesをご紹介しました。
画像のアルファチャンネルを形と認識して文字が回り込んでくれるのには驚きました。
今回は表示速度にどのような影響があるかまでは探りませんでしたが、多用するのではなく
ブラウザ側がCSSの新しい機能にも対応してきて、ますます表現の幅が広がってきますね!










